Es ist sicher ein großer Vorteil, die unterschiedlichen Google Webfonts auf eigener Website zu verwenden und das ganze kostenlos, denn Google stellt unzählige Webfonts kostenlos zur Verfügung. Viele Webdesigner bei ihren Projekten greifen auf die Google Webfons. Dazu gehören auch WordPress-Themes die die kostenlosen Webfons benutzen.

Google Webfonts Website und DSGVO
Es ist alles schön und gut da wo es Vorteile gibt, gibt es auch Nachteile. Zum einen die Webfons die man somit auf eigener Website verwendet, sind nicht ganz DSGVO-konform, weil dadurch die IP-Adresse des Benutzers an Google weitergegeben wird. Zum anderen das Laden der Google Webfons die Ladezeiten der Webseiten (Google Core Web Vitals.) verzögern. Damit man diese Problem von vorne herein vermeiden kann, sollte man auf die Serverseitige-Anbindung der Google Webfons verzichten und die Google Webfonts lokal einbinden.
Verbindung zum Google Server trennen
Damit man für die Zukunft Datenschutzprobleme vermeidet, sollte man die Webfonts lokal in die Homepage anbinden und somit ist der Aufruf der Google Server mehr notwendig. Wie das funktioniert, zeige ich euch in diesem Beitrag.
Zuerst aber müsst ihr wissen ob ihr wirklich Google Webfons verwendet. Das könnt ihr wie folgt überprüfen.
Unter Google Chrome oder Mozilla Firefox

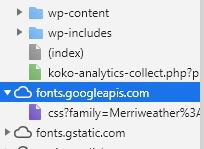
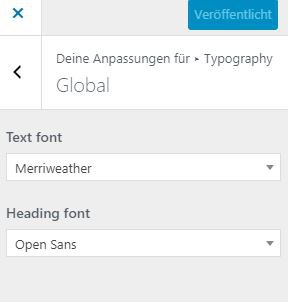
Eure Website aufrufen, dann mit der rechtenmaustaste auf die freie Fläche klicken und die Option „Untersuchen“ auswählen. Aus dem geöffneten Fester wählt ihr oben aus der Leiste „Sources“ aus. Dadurch könnt ihr die Quelle und den Namen der Google Fonts ausfindig machen. Ein anderer Weg den Google Font zu finden, findet ihr unter WordPress -> Design->Customizer->Typography-> Global oder Typography -> Default Typography.

Wenn ihr jetzt den Fontnamen wisst, könnt ihr auf der Homepage von Mario Ranftl kostenlos bereitgestellte Google Webfons suchen und herunterladen.
So geht ihr in diesen Schritten vor:
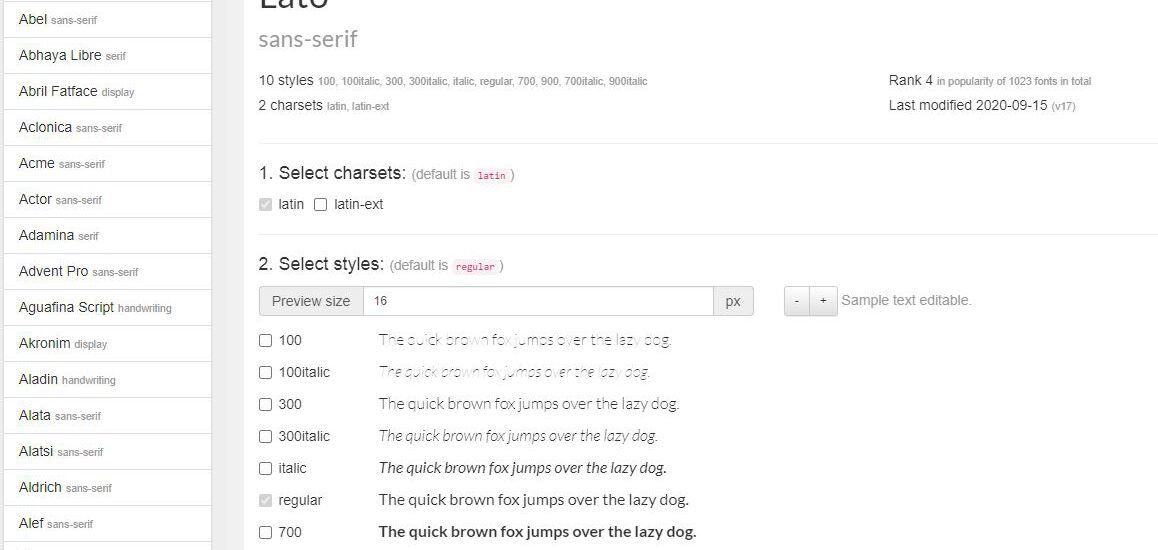
- 1. in die Suchmaske deine Webfon eingeben und suchen
- 2. Schriftschnitt auswählen
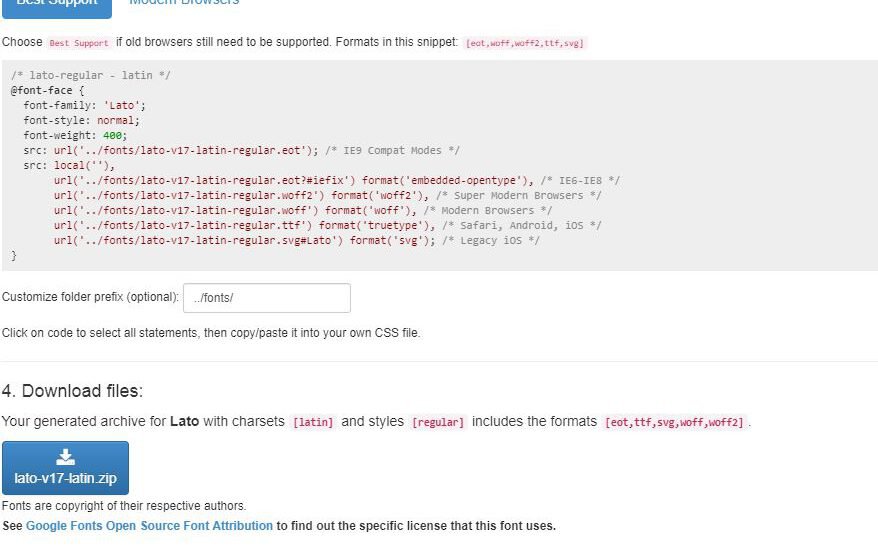
- 3. Die Konfiguration und die URLs (z.B. Serververzeichnis) anpassen, wo später die Fonts abgelegt werden sollen
- 4. Das individuell zusammengestelltes Schriftpaket bequem als ZIP-Archiv herunterladen.
- 5. Das ZIP-Verzeichnis entpacken und die Schriftarten mit unterschiedlichen Endungen (EOT, SVG, TTF, WOFF, WOFF2) per SFPT oder SCP auf den Server in das vorher definierte Verzeichnis kopieren. Hier, wie in dem Bespiel in das /fonts/ Verzeichnis. Wichtig! dieser muss sich im Theme-Ordner befinden!
- 6. Den CSS-Code kopieren und unter Design->Theme Editor -> in die passende CSS-Datei einfüben, anpassen und speichern.


Google Fonts aus der WordPress Website mit Hilfe von Plugins enfernen

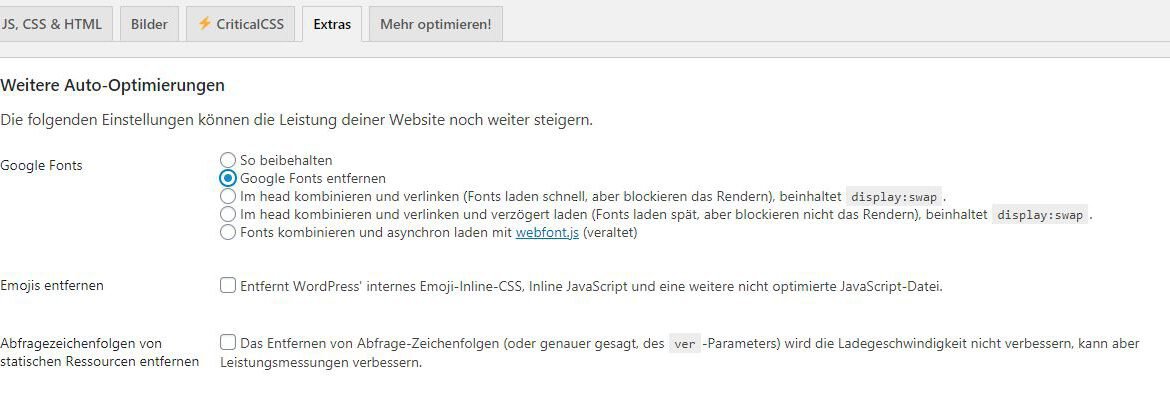
Es gibt einen einfachen Weg die Google Fonts aus der Website zu entfernen. Das kann man ganz leicht mit Hilfe von Plugins hinbekommen. Einige davon findet ihr auf der offiziellen Plugin-Wordpressseite. Ein gutes Plugin dafür, um die Google Webfons zu entfernen heißt Autoptimize. Das Entfernen der Fonst geht mit nur wenigen Klicks.

Autopimize ist ein umfangreiches Tool, mit dem ihr viele Einstellungen und Optimierungen an WordPress ganz leicht vornehmen könnt.
Mit Autoptimize kann Skripte und Stile minimieren und zwischenspeichern, standardmäßig CSS in den Seitenkopf einfügen, aber auch kritisches CSS einbinden und das aggregierte vollständige CSS verschieben, Skripte in die Fußzeile verschieben und verschieben und HTML minimieren.
Es kann auch Bilder optimieren und das Laden der Bilder verzögern (mit Unterstützung für WebP- und AVIF-Formate), Google Fonts optimieren, nicht aggregiertes JavaScript asynchronisieren, WordPress Core Emoji Cruft entfernen und vieles mehr. Auf diese Weise kann die Leistung Ihrer Website verbessert werden, selbst wenn Sie bereits HTTP / 2 verwenden.
Es steht eine umfangreiche API zur Verfügung, mit der ihr die automatische Optimierung an die spezifischen Anforderungen jeder Site anpassen können. Wenn ihr die Leistung für wichtig halten, sollten Sie wirklich eines der vielen Caching-Plugins verwenden, um das Seiten-Caching durchzuführen. Dieses Plugin kann auch in Verbindung mit anderen Optimierungsplugins, insbesondere der Ladezeit Optimierung bei WordPress behilflich sein. Dazu gehören z.B. Speed Booster Pack, KeyCDNs Cache Enabler, WP Super Cache oder wenn Sie Cloudflare WP Cloudflare Super Page Cache verwenden.
Ist die Verwenduung von Google Fonts lokal auf deinem Sever erlaubt?
Kann ich die Webfons auch auf meiner lokalen Website benutzen?
Google hat damit keine rechtlichen Probleme. Die Schriftarten wurden kostenlos zur Verfügung gestellt. Somit kann man diese auf jeder kommerziellen oder privaten Website verwenden. Hier die offiziellen Informationen zur Google Webfons-Nutzung.
Verwendung der Google Fonts und die Ladezeit
Es stellt sich natürlich die Frage wie ist es mit der Ladezeit, wenn ich die Schriftarten bei mir lokal auf dem Server gespeichert hat, funktioniert? Nun die Schriftdateien müssen beim Besuch der Webseite auf den Computer eines Site-Besuchers heruntergeladen werden, bevor sie angezeigt werden können. Von der Google Fonts-API bereitgestellte Schriftarten werden für einen schnelleren Download automatisch komprimiert. Nach dem Herunterladen werden sie im Browser zwischengespeichert und von jeder anderen Webseite, die die Google Fonts-API verwendet, wiederverwendet.
Mit zunehmender Verbreitung der Google Fonts-API haben Besucher eurer Website wahrscheinlich bereits Google-Schriftarten in ihrem Design im Browser-Cache, dann geht das Laden schneller.
Video: Google Web Fonts – macht de Website schnell?
Sehr interessante Infos werden direkt von den Google Developers selbst zu den Schriftarten und der Ladezeiten in dem Video erklärt.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenVideoquelle: Google Developers
Fazit
Im Allgemeinen sollte man die Größe der Schriftdateien kennen, die man auf eigener Website bereitstellt. Es wird empfohlen nur die benötigten Familien, Stile und Skripte einzubetten. Eine oder zwei Google Webfonts reichen für eure Website völlig aus. Probiert einfach mal aus, welche Schriftart euch gefällt.

Ich bin seit mehreren Jahren als leidenschaftlicher ITler unterwegs. Schreibe gerne über Windows und WordPress-Themen & Co. auf der Seite. Darüber hinaus bin ich seit 2008 als selbständiger SEO-Berater tätig. Also falls ihr Beratung in Sachen PC oder SEO braucht, gerne kontaktieren🙂
Wir hoffen, unsere Artikel konnten euch bei eurer Problemlösung helfen? Wenn ihr unsere Arbeit unterstützen möchtet, würden wir uns über eine kleine PayPal-Kaffeespende freuen. Vielen Dank!







