Es gibt verschiedene Vorteile, Google Fonts lokal zu hosten, anstatt sie vom Google-Server zu laden, aber der wichtigste ist, dass es etwas mehr Datenschutz für eure Benutzer bietet. Außerdem kann die Ladegeschwindigkeit, insbesondere bei Mobilgeräten beschleunigt werden. Durch die Optimierung der Ladezeit spart euch die Übertragungsgröße der jeweiligen Schriftart. Dies kann schon für mehrere Hundert Millisekunden Zeit Ansparung bedeuten. Diese Lösung zeigt, wie ihr Google-Schriftarten in eurem eigenen Webspace installieren und einige der damit verbundenen Probleme lösen könnt.
Dynamische Einbindung von Google Fonts ohne Einwilligung datenschutzwidrig
Laut dem Urteil vom 20.01.2022 hat das LG München (siehe Az. 3 O 17493/20) entschieden,
dass eine dynamische Einbindung von Google Fonts, trotz Berufung auf ein berechtigtes Interesse,
datenschutzwidrig ist.
Lösung: Google Fonts Einbindungen per fonts.gstatic.com oder fonts.googleapis.com sollten zukünftig
umgehend blockiert und durch eine lokale Fonts-Einbindung ersetzt werden.
Die ausgewählte Schriftart bietet eine Blog-Persönlichkeit und hilft ihm, sich optisch abzuheben. Daher verwenden die meisten WordPress-Themen benutzerdefinierte Schriftarten, die vom Google Fonts-Dienst bezogen werden können. Da Google diese Schriftarten kostenlos zur Verfügung stellt, ist dies eine praktische Option. Dies stellt jedoch ein datenschutzrechtliches Problem dar, da zumindest die IP-Adressen eurer Nutzer an Google übermittelt werden. Die beste Lösung für dieses Problem ist, Google Fonts lokal in WordPress zu installieren. Der Nachteil der lokalen Speicherung von Google Fonts besteht jedoch darin, dass ihr euer Theme – und möglicherweise bestimmte Plugins – erst anpassen müsst, um die Schriftarten von Google zu laden. Das geht theoretisch auch ohne Plugin, erfordert aber einige Kenntnisse des WordPress-Programmiercodes. Ein Plugin ist der viel einfachere Weg, um Google Fonts abzukoppeln und diese lokal in WordPress einzurichten.
Schriftarten in WordPress selbst hosten
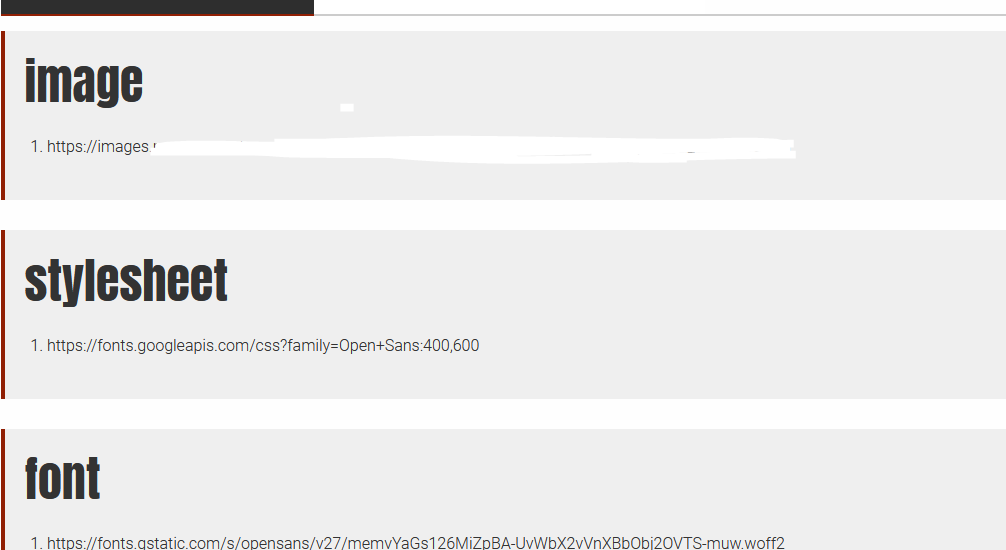
Die Idee ist einfach: die Schriftdateien sollten in das Child-Theme kopiert werden. Zuerst müsst ihr feststellen, welche Schriftarten in eurem WordPress-Theme verwendet werden. Dazu ruft den Quellcode eurer Seite auf indem ihr
in eurem Browser die Seite mit der rechten Maustaste drückt und aus dem Menü die Option Seitenquelltext anzeigen bzw. über Strg + U aufruft.
In der Quelldatei selbst drückt die Tastenkombination Strg + F das Suchfenster auf und gebt in die Suchmaske entweder fonts.googleapis.com oder fonts.gstatic.com
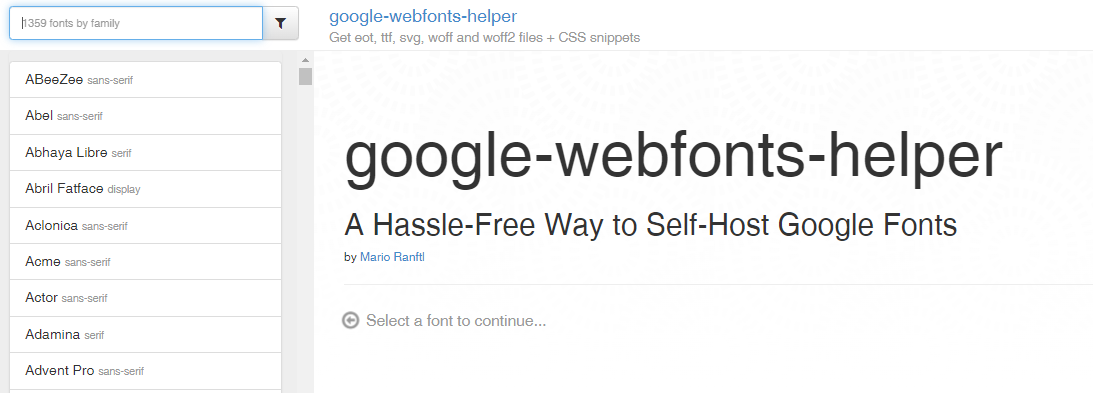
Falls ihr über den Link die Schriftarten ausfindig machen könnt, könnt ihr diese herunterladen. Zur Not werden ihr bei Google direkt fündig. Auf der Website: google-webfonts-helper, könnt ihr die entsprechende Schriftart herunterladen.

Online Tools zum Scannen der Website verwenden
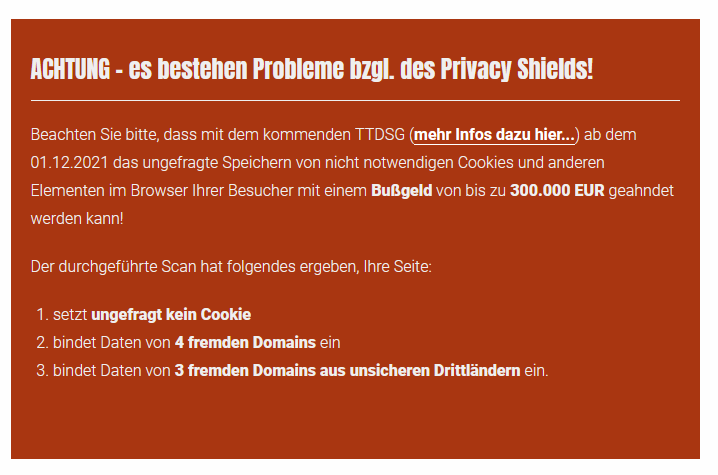
Einfacher geht es mit einem Online Cookie Scanner, der euch verrät, ob eure Homepage auf externe Ressourcen zugreift. Geht dazu auf https://www.ccm19.de/cookie-scanner/ Besteht ein Risiko abgestraft zu werden? Dann könnt ihr sehen, was ihr noch optimieren müsst.
Die Ergebnisse Ihres Cookie, DSGVO & TTDSG Risiko Scans


WordPress-Theme anpassen
Manchmal bietet das Theme die Möglichkeit an die Schriftart direkt als ZIP-Datei lokal abzuspeichern. Bestes Beispiel ist dafür Enfold.
Enfold Schriftart lokal anbinden und auf Google-Zugriff verzichten
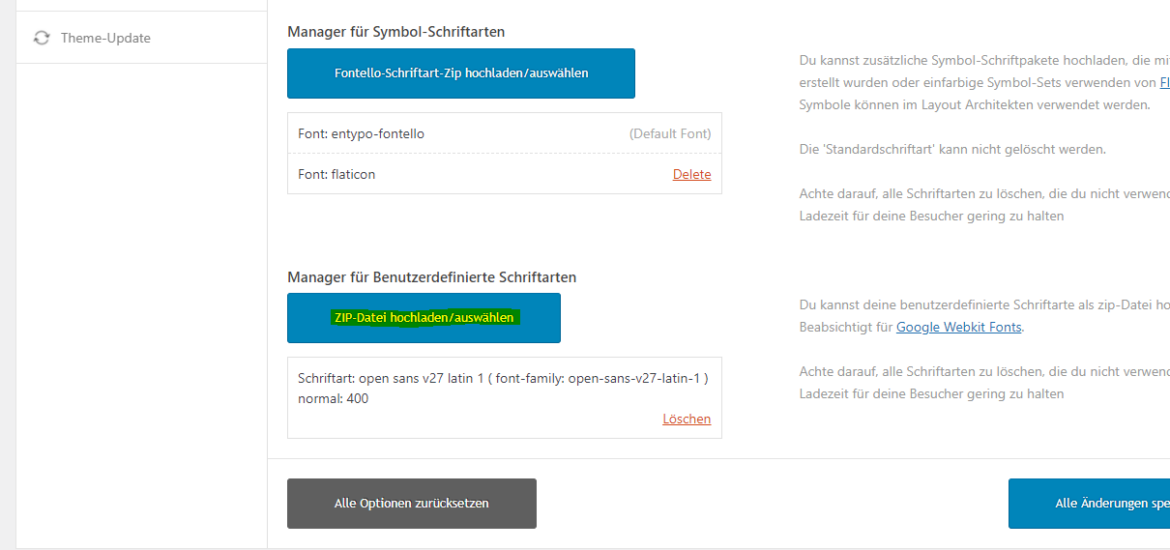
Unter Enfold ist die Anbindung einer Schriftart lokal ganz einfach. Meldet euch im Admin-Bereich eurer WordPress-Seite an. Geht dann auf Enfold – Enfold Theme Optionen und dann unten im Menü die Option Import/ Export auswählen. Dann unten die Option ZIP-Datei hochladen/auswählen die passende ZIP-Datei mit der Schriftart hochladen.

Als nächstes klickt dann auf Alle Änderungen speichern
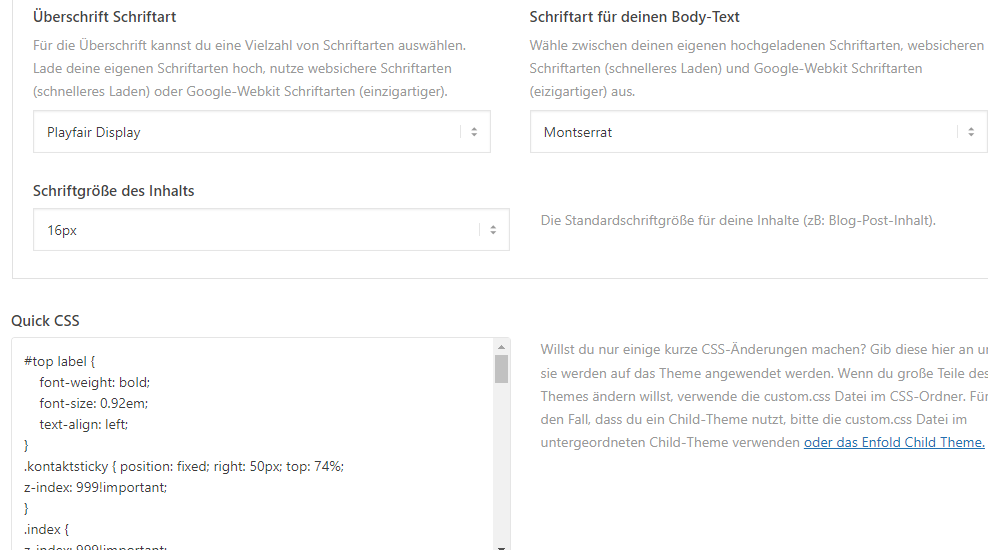
Danach geht im Menü auf Allgemeines Styling und wählt dort den Reiter Schriften aus.
Im Dropdown-Menü die lokal heruntergeladene Schriftart per Import/ Export auswählen und auf Alle Änderungen speichern klicken.

Wenn es problematisch sein sollte, kann man zur Not auf bestimmte WordPress-Plugins zugreifen.
Google Fonts mit Hilfe von WordPress-Plugins löschen und blockieren
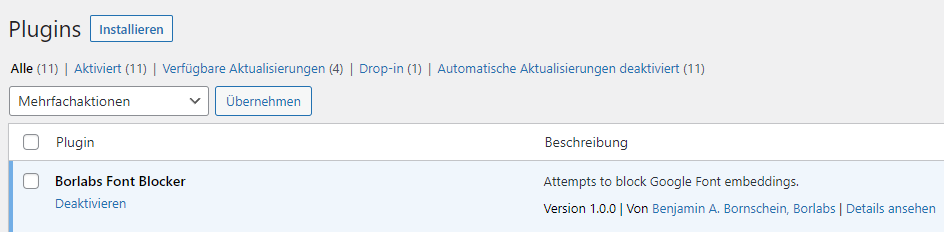
Mit Hilfe von einigen WordPress Plugins lässt die Anbindung von externen Ressourcen, insbesondere Google Fons unterdrücken. Ich kann euch ein besonderes gutes WordPress Plugin empfehlen. Es heißt Borlabs Font Blocker *und ist kostenlos. Borlabs Font Blocker sorgt dafür, dass die Google Fonts Einbindungen von Themes und Plugins automatisch zu blockieren werden. Wichtig ist aber, dass du die Fonts bereits lokal unter WordPress abgelegt hast.
Das Plugin funktioniert mit folgenden WordPress-Themes
- Blockiert dns-prefetch link-Tags
- Blockiert fonts.gstatic.com link-Tags
- Blockiert fonts.googleapis.com link-Tags
- Blockiert ajax.googleapis.com/…/webfonts.js script-Tags
- Deaktiviert Google Fonts in Avada
- Deaktiviert Google Fonts in Divi
- Deaktiviert Google Fonts in Elementor
- Deaktiviert Google Fonts in Enfold
- Deaktiviert Google Fonts in Enfold
- Deaktiviert Google Fonts in JupiterX
- Deaktiviert Google Fonts in Mailpoet
- Deaktiviert Google Fonts in Oxygen
- Deaktiviert Google Fonts in Themify Themes
- Deaktiviert Google Fonts in vielen weiteren Themes
Ihr könnt Borlabs Font Blocker kostenlos herunterladen und installieren. Geht dazu auf die Seite Borlabs Font Blocker* und lädt euch das Plugin als ZIP-Datei herunter. Im WordPress geht auf Plugins-> Plugins installieren-> Plugins hochladen. Wählt die heruntergeladene ZIP-Datei aus und installiert diese. Ihr braucht das Plugin nur zu aktivieren. Ihr müsst keine zusätzlichen Einstellungen vornehmen.

Google Fons lokal anbinden für Fortgeschrittene:
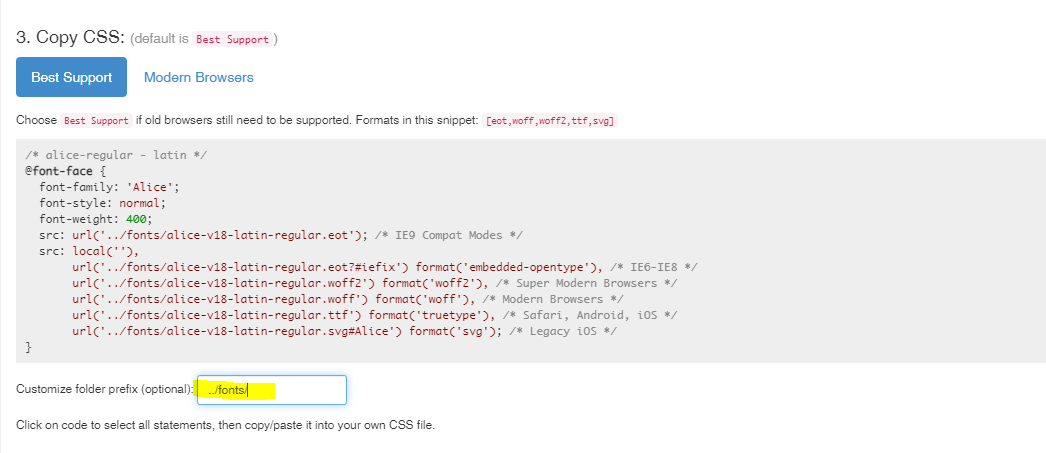
Wer sich mit CSS und WordPress besser auskennt, der kann die Google Fons selbst ohne Plugins anpassen und lokal anbinden. Entpackt die ZIP-Dateien mit den gerade heruntergeladenen Schriftarten und ladet alle darin enthaltenen Dateien – mit Ausnahme der ZIP-Dateien – in einen beliebigen neuen Ordner /fonts/ im Themes-Verzeichnis hoch,
häufig /wp-content/themes/fonts/. Alternativ könnt ihr die Schriften natürlich auch woanders ablegen, beispielsweise als Unterverzeichnis in deinem Child-Theme-Ordner. Dann müsst ihr nur noch die Dateipfade im CSS-Code anpassen,
die in eure style.css Dateien hinterlegt sind.

Anbindung von Google Fons in das WordPress-Template
Weiteres WordPress Plugin: Google Fonts-Hosting | OMGF

In seiner Gesamtheit die Plugin-Lösung Wenn Sie sich nicht die Mühe machen möchten, lokale Schriftarten manuell zu integrieren, können Sie ein Plugin verwenden, um den Prozess zu automatisieren. Google Fonts-Hosting | OMGF Google Fonts werden nicht nur lokal deaktiviert, sondern auch durch lokal gehostete Äquivalente ersetzt.
Mit OMGF könnt ihr den Browser-Cache nutzen, DNS-Aufrufe reduzieren, die kumulative Layout-Verschiebung reduzieren und eure Google Fonts DSGVO-konform bereitstellen.
OMGF wurde im Hinblick auf Leistung und Benutzerfreundlichkeit entwickelt. Es verwendet die Google Fonts Helper API, um Schriftarten zwischenzuspeichern, die von Ihrem Design und Ihren Plugins verwendet werden, wodurch DNS-Aufrufe reduziert und Ihre WordPress-Site beschleunigt werden.
OMGF | Host Google Fonts Locally Einrichtung
Wählt nach der Installation des Plugins Ihren Optimierungsmodus aus: Manuell (Standard) oder Automatisch (nur in Pro verfügbar).
Wenn ihr Manuell auswählt, könnt ihr OMGF einfach so konfigurieren, dass es so funktioniert, wie ihr es möchtet, und seinen Erkennungsmechanismus für jede beliebige Adresse ausführen. Nehmt die gewünschten Änderungen an den Stylesheets vor, und sie werden auf eurer gesamten Website verwendet.
OMGF arbeitet unbemerkt im Hintergrund im automatischen (Pro-)Modus und erfasst alle Anfragen an fonts.googleapis.com oder fonts.gstatic.com. Wenn eine Webseite zum ersten Mal geladen wird, leitet sie diese Anfragen an ihre eigene Download-API weiter, die dann die Schriftarten auf euren Server hochlädt. Dann erstellt es ein Stylesheet für Ihre Schriftarten in den Formaten SVG, EOT, TTF, WOFF und WOFF2, um die Cross-Browser-Kompatibilität zu gewährleisten!
Es schreibt jede URL (die auf fonts.googleapis.com oder fonts.gstatic.com verweist) auf das lokal gehostete Stylesheet und/oder die Schriftart um, wenn die Schriftarten heruntergeladen und das Stylesheet erstellt wird.
Damit man allerdings die volle Funktionalität genießen kann, sollte man eine Pro-Version kaufen*.

Ich bin seit mehreren Jahren als leidenschaftlicher ITler unterwegs. Schreibe gerne über Windows und WordPress-Themen & Co. auf der Seite. Darüber hinaus bin ich seit 2008 als selbständiger SEO-Berater tätig. Also falls ihr Beratung in Sachen PC oder SEO braucht, gerne kontaktieren🙂
Wir hoffen, unsere Artikel konnten euch bei eurer Problemlösung helfen? Wenn ihr unsere Arbeit unterstützen möchtet, würden wir uns über eine kleine PayPal-Kaffeespende freuen. Vielen Dank!