Auf Google Chrome habt ihr wahrscheinlich alle die gefürchtete Warnmeldung „Kein Internet“ gesehen. Wüstet ihr aber, dass es ein Spiel ist? Ihr könnt sogar das geheime Osterei hacken, um euren Dinosaurier unsterblich zu machen, indem ihr diesen Bildschirm in ein lustiges Endlos-Runner-Spiel mit Dinosaurier-Motiven verwandelt. Hier ist, wie es geht.

So spielt ihr das versteckte Dinosaurierspiel von Google Chrome
Ihr müsst nichts Besonderes tun, um zu spielen, wenn ihr keinen Zugang zum Internet habt. Ihr seht diese Seite, wenn ihr eine beliebige URL in die Adressleiste von Google Chrome eingebt.
Ihr könnt auf dieser Website surfen, ohne eure Internetverbindung zu unterbrechen, falls ihr eine habt. Gebt in die Adressleiste chrome:/dino ein und ihr werden dorthin weitergeleitet.
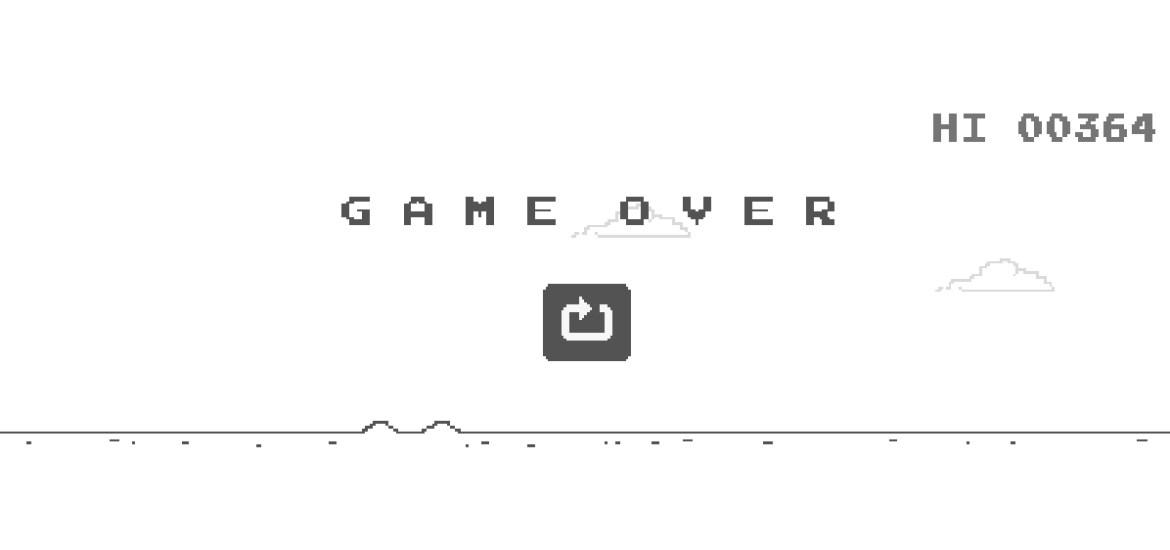
Sobald ihr zu diesem Bildschirm gelangt seid, könnt ihr das Spiel starten, indem ihr die Leertaste drückt. Sobald ihr dies tun, beginnt der Dinosaurier zu laufen. Das Ziel des Spiels ist es, allem auszuweichen, was euch in den Weg kommt, wie Vögel und Kakteen. Sobald der Dinosaurier von einem Vogel getroffen wird oder auf einen Kaktus trifft, ist das Spiel vorbei.
Dies ist eine ziemlich nette Art, die Zeit totzuschlagen, und es macht immer Spaß, zu versuchen, euch eigenen Highscore zu schlagen. Je weiter ihr fortfahrt, desto schwieriger wird das Spiel. Es ist interessant, darüber nachzudenken, was die höchste jemals erzielte Punktzahl ist, natürlich ohne zu schummeln, was uns zum nächsten Punkt bringt.

Das Google Chrome Dinosaur Game hacken
Dieser Cheat macht euren Dinosaurier unzerstörbar, sodass ihr weiterspielen könnt, ohne befürchten zu müssen, gestoßen oder gepickt zu werden.
Ihr müsst euch auf dem Bildschirm „Kein Internet“ befinden, um das Spiel zu hacken, also fahrt wie folgt fort und gebt chrome:/dino in die Adressleiste ein. Klickt dann mit der rechten Maustaste auf eine beliebige Stelle auf dem Bildschirm und wählt Untersuchen aus dem angezeigten Dropdown-Menü.
Chrome DevTools wird dabei rechts neben dem Browserfenster angezeigt. Wählt in DevTools die Registerkarte Konsole aus. Ihr könnt auch Strg + Umschalt + I drücken, um direkt zur Registerkarte „Konsole“ in Chrome DevTools zu gelangen, indem ihr Strg + Umschalt + I drückt.
Fügt den folgenden Befehl in die Registerkarte Konsole ein und klickt dann auf die Eingabetaste:
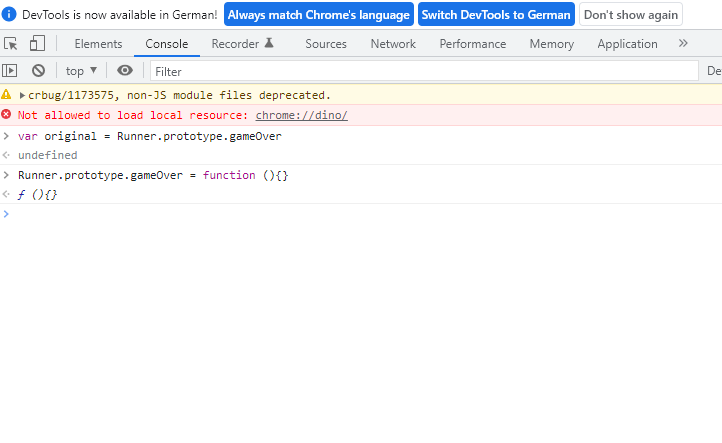
var original = Runner.prototype.gameOver
Dies mag auf den ersten Blick unwirksam erscheinen, aber wir werden gleich erklären, warum dies wichtig ist.
Gebt danach den folgenden Befehl ein:
Runner.prototype.gameOver = function (){}
Nach dem Drücken der Eingabetaste wird f () {} in der nächsten Zeile angezeigt.
Hier ist, was gerade los ist. Runner.prototype.gameOver() wird aufgerufen und die Aktion wird ausgelöst, wenn das Spiel vorbei ist (d. h. wenn Sie einen Gegenstand treffen). Sie hören einen Ton, das Spiel wird angehalten und eine Game Over-Benachrichtigung wird angezeigt. Das ist ohne die Verwendung unseres Codes.
Die gameOver-Methode wird in unserem Code durch eine leere Funktion ersetzt. Das heißt, nichts passiert, anstatt den Ton zu hören, das Spiel anzuhalten und die Benachrichtigung anzuzeigen. Du rennst einfach weiter.
Stellt es auf die Probe. Um mit dem Spiel zu beginnen, schließt DevTools und drückt die Leertaste.
Wie ihr seht, bleibt der Dinosaurier von Kakteen oder fliegenden Tieren verschont. Die Mission ist abgeschlossen.



Ich bin seit mehreren Jahren als leidenschaftlicher ITler unterwegs. Schreibe gerne über Windows und WordPress-Themen & Co. auf der Seite. Darüber hinaus bin ich seit 2008 als selbständiger SEO-Berater tätig. Also falls ihr Beratung in Sachen PC oder SEO braucht, gerne kontaktieren🙂
Wir hoffen, unsere Artikel konnten euch bei eurer Problemlösung helfen? Wenn ihr unsere Arbeit unterstützen möchtet, würden wir uns über eine kleine PayPal-Kaffeespende freuen. Vielen Dank!