Wie man auf einigen Foren lesen kann, haben viele Praxen und Wordrpess-Seiten-Administratoren Probleme den Doctolib Button HTML-Code in die eigene WordPress-Seite anzubinden. Wir zeigen euch in diesem Beitrag, wie ihr euren Doctolib Button in WordPress einfach integrieren könnt.
Was ist Doctolib?
Doctolib ist eine Online-Plattform für medizinische Termine und telemedizinische Konsultationen. Die Plattform ermöglicht es Patienten, Arztpraxen und andere medizinische Einrichtungen zu finden und online Termine zu vereinbaren. Doctolib ist in mehreren Ländern, darunter Deutschland, Frankreich und Italien, tätig und hat sich insbesondere während der COVID-19-Pandemie als nützliches Instrument zur Unterstützung von Fernbehandlungen und virtuellen Konsultationen etabliert.
Doctolib Button über Widget einfügen
- Klickt auf Design > Widgets oder Design > Anpassen > Widget hinzufügen
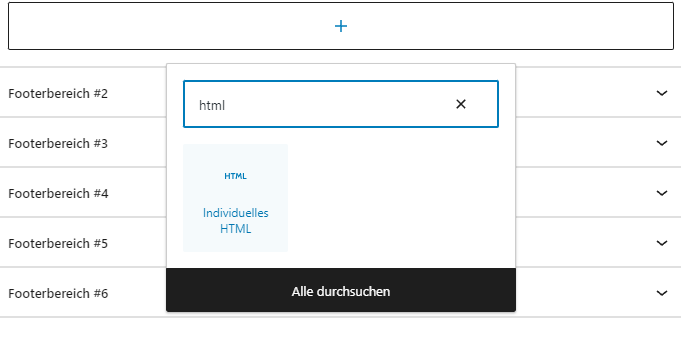
- Fügt in der Fußzeile (oder Fußzeile) ein „Benutzerdefiniertes HTML“ -Widget hinzu (Objekt, das ihr in der Spalte „Verfügbare Widgets“ findet)
- Fügt den Code ein und speichert ihn
- Der Button ist dann auf allen Seiten verfügbar.


Zuerst müsst ihr unter eurer WordPress-Installation den Header-Footer-Code-Manager installieren.
Geht dazu einfach auf die Pluginseite.
Sobald ihr das Plugin installiert habt, geht wie folgt vor.
- Klickt auf Erweiterungen > Hinzufügen
- Sucht nach dem Plugin Header-Footer-Code-Manager
- Klickt auf Installieren und dann auf Aktivieren
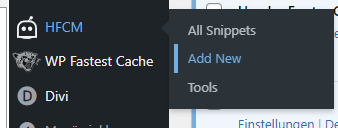
- Auf der linken Seite eures Bildschirms erscheint eine Registerkarte HFCM, klickt auf Neu hinzufügen
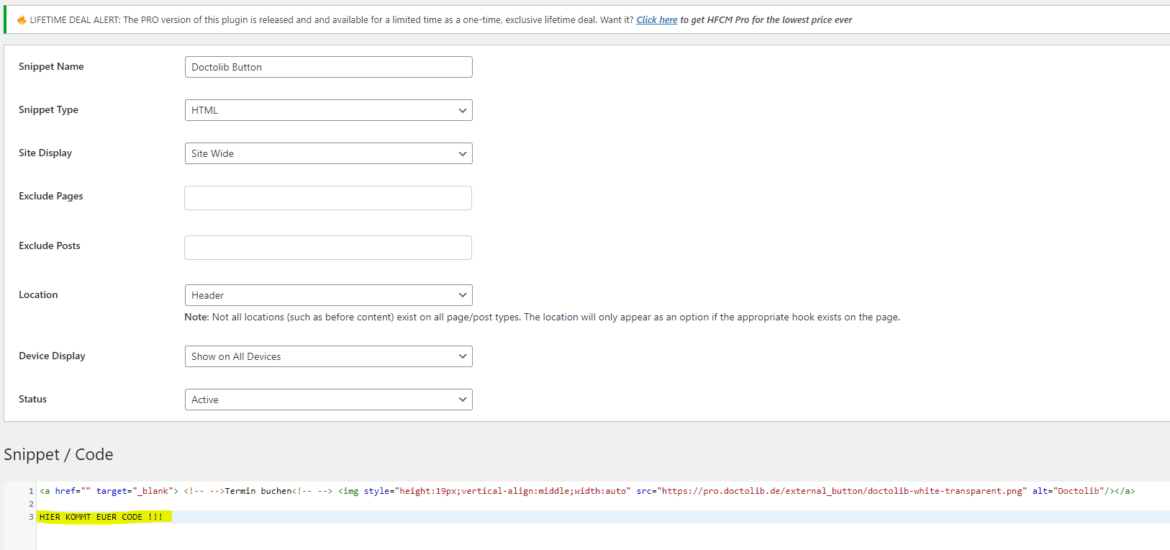
- Gebt „Doctolib-Button“ im Feld Snippet-Name an
- Fügt den Button-Code im Feld Snippet/Code hinzu
- Klickt auf Speichern


WordPress eigener Plugin Button for Doctolib
Eigener Doctolib Plugin für WordPress: Fügt einen schwebenden Button mit individuellem Link, individuellem Label und eigener Positionierung für Doctolib hinzu. Dieses Plugin ist allerdings veraltet. Das letzte mal vor 3 Jahren upgedatet. Das Plugin ist in der französischen Sprache. Ihr könnt aber unter folgendem Link die deutsche Sprache herunterladen und in den Ordner Languages hinzufügen oder bei uns direkt das komplette Plugin mit der deutschen Version herunterladen

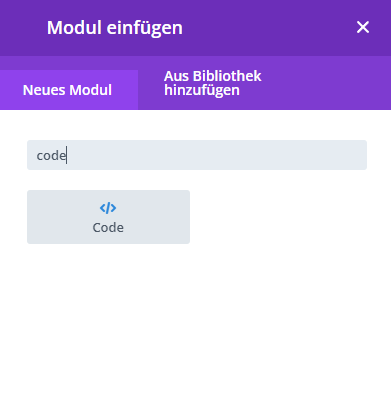
DIVI Doctolib Button Anbindung
Wer von euch DIVI benutzt, der kann das auch direkt in die Seite als Modul hinzufügen. Einfach den Modul Code einfügen und dann den Doctolib-HTML-Code einfügen und speichern.



Ich bin seit mehreren Jahren als leidenschaftlicher ITler unterwegs. Schreibe gerne über Windows und WordPress-Themen & Co. auf der Seite. Darüber hinaus bin ich seit 2008 als selbständiger SEO-Berater tätig. Also falls ihr Beratung in Sachen PC oder SEO braucht, gerne kontaktieren🙂
Wir hoffen, unsere Artikel konnten euch bei eurer Problemlösung helfen? Wenn ihr unsere Arbeit unterstützen möchtet, würden wir uns über eine kleine PayPal-Kaffeespende freuen. Vielen Dank!