Google PageSpeed: Auf welchen Daten basiert dieses Tool?
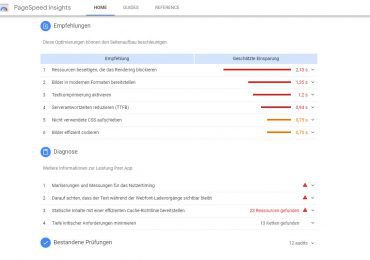
Das Google Tool PageSpeed Insights gibt es seit Juli 2018. Es ist ein wichtiges Werkzeug um die Ladegeschwindigkeit einer Seite für sowohl die Mobile- als auch Desktop-Ansicht zu testen. Nach Auswertung werden einige Verbesserungsvorschläge angezeigt um die Geschwindigkeit Ihrer Webseiten auf allen Geräten zu verbessern.
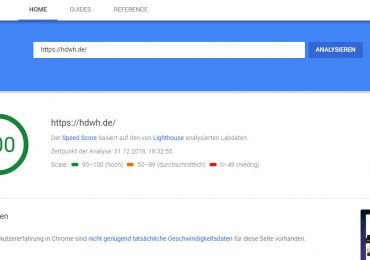
Hier ist ein Screenshot des Seitengeschwindigkeitsberichts für diese Seite:

Was sagt Google zu PageSpeed als RankingFaktor?
Hier einige interessante Antworten von Matt Cutts, dem Leiter des Google Webspam-Teams.
Ist Geschwindigkeit wichtiger als Relevanz?
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Ist die Seitengeschwindigkeit ein wichtiger Faktor für mobile Websites?
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Was wird mit Google PageSpeed Insights gemessen?
Das Tool PageSpeed Insights analysiert die URLs anhand bereits vorgehaltener Daten aus Googles Bericht zur Nutzererfahrung in Chrome (abgekürzt CrUX) sowie einer Direktabfrage zu einer URL zum Zeitpunkt des Crawls. Diese Daten werden in der Regel monatlich aktualisiert und umfassen Ergebnisse zu mehr als 10 Millionen Seiten.
Es werden zwei Ergebnisse einmal für die Mobile- und einmal für die Desktop-Ansicht angezeigt.
Die Geschwindigkeitswertung kategorisiert eine Seite als schnell, durchschnittlich oder langsam. Dies wird durch Blick auf den Mittelwert von zwei Metriken bestimmt:
First Contentful Paint (FCP) und DOM Content Loaded (DCL). Wenn sich beide Metriken im oberen Drittel ihrer Kategorie befinden, wird die Seite als schnell betrachtet.
First Contentful Paint (FCP): Der FCP analysiert zuerst die Zeit, die es dafür gebraucht hat bis der Browser den ersten Text gerendert oder das erste Bild geladen hat.
Dabei handelt es sich um das Hintergrundbild. Das ist der Moment, wo der Nutzer ungefähr zum ersten Mal mit der Webseite in berührung kommt.
DOM Content Loaded (DCL): Der DCL Wert gibt den Zeitpunkt an ab dem das initiale HTML-Dokument komplett geladen und geparst wurde.
Es spiel dabei keine Rolle ob bereits einige Seienelemente anhand von Stylesheets oder Bilder und Frames fertig geladen sind.
Die Punkte werden wie volgt angezeigt: Scale:90–100 (hoch)50–89 (durchschnittlich)0–49 (niedrig). Diese punkte basieren auf den von Lighthouse analysierten Labdaten. Als Google-Chrome-Browser-Nutzer hat man die Möglichkeit ein Audit-Tool namens „Lighthouse„ installieren, mit dem weitere Analysen der Ladezeit der Seite geprüft werden. Lighthouse ist ein automatisiertes Open Source-Tool zur Verbesserung der Qualität von Webseiten. Oder anders ausgedrückt wenn der berechnete Wert 80 Punkte und mehr beträgt, dann wird das Ergebnis als gut bezeichnet. Die nächste Stufe ist Medium da liegt der Wert zwischen 60 und 79 Punkten. Die restlichen Werte die zwischen 0 und 59 liegen, werden als Low bewertet.
Warum ist der Page Speed so wichtig für SEO?
Seit Sommer 2018 ist die Ladegeschwindigkeit von mobilen Webseiten ein Rankingfaktor für die Google-Suche. Desktop-Seiten werden beriets seit langem nach ihrem Page Speed bewertet. Zahlreiche Studien oder Untersuchungen, das gut optimierte Webseiten, die schnell laden ein ausschlaggebendes Rankinfaktor bei Google sind. Ist nämlich die Ladezeit einer Webseite zu langsam, so „produziert“ diese zu große Absprungsrate, denn keiner der Nutzer möchte lange auf der Webseite verbleiben, wenn alles lange dauert.
Kann ich die Ladegeschwindigkeit von einer Webseite verbessern?

Die Ladezeiten-Optimierung umfasst umfangreiche Optimierungsbereiche einer Webseite: Software, Hardware sowie Internetanbindung bis zum Browser und zum Gerät des Nutzers. Sowie die Ergebnisse individuell sind, sind auch die Lösungsvorschläge unterschiedlich. Die Verbesserung der Ladegeschwindigkeit ist daher von einer Webseite zu einer anderen sehr unterschiedlich. Google PageSpeed Insights liefert somit hilfreiche Tipps die Ladegeschwindigkeit einer Webseite für Mobil als auch Desktop-Geräte zu optimieren.Meistens hakt es an JavaScript- und CSS-Ressourcen sowie Weiterleitungen oder Bildern. Im Grunde gilt, man soll nur ein CSS-Stylesheet verwenden, die HTTP-Anfragen (HTTP-Requests) minimieren oder innerhalb vom Quellcode keine inline-Styleangaben sowie Java-Script verwenden am besten alles in externe Dateien auslagern.
Fazit: Google PageSpeed
Meiner Meinung nach, ist dieses Tool sehr praktisch. Insbesondere sollte man diese als SEO nutzen und die Webseiten auf die Ladegeschwindigkeit überprüfen. Man soll diesen wichtigen Rankingfaktor nicht außer Acht lassen.
Das Google Tool PageSpeed Insights gibt einen guten ersten Überblick darüber, was man an eigener Webseite noch verbessern kann, damit diese besser beim Nutzer ankommt. Das ist A und O jeder Optimierung: Qualität geht vor Quantität.
Titelbild: © annetdebar // Fotolia.de

Ich bin seit mehreren Jahren als leidenschaftlicher ITler unterwegs. Schreibe gerne über Windows und WordPress-Themen & Co. auf der Seite. Darüber hinaus bin ich seit 2008 als selbständiger SEO-Berater tätig. Also falls ihr Beratung in Sachen PC oder SEO braucht, gerne kontaktieren🙂
Wir hoffen, unsere Artikel konnten euch bei eurer Problemlösung helfen? Wenn ihr unsere Arbeit unterstützen möchtet, würden wir uns über eine kleine PayPal-Kaffeespende freuen. Vielen Dank!